受講前に期待していたこと、受講後に感じたこと
まず、受講前にこの講座に期待していたことは以下の3点です。
- 初心者でも分かりやすい講座であること
- Figmaに触れる第一歩として実際に触ってみる経験が得られること
- Figmaの基本的な使い方が理解できること
これらの期待に対して、受講後は以下のように感じています。
- 初心者でも分かりやすい講座であること
→ 伴奏してくれるような講座ではなく、見て学ぶイメージが近いと感じた。 - Figmaに触れる第一歩として実際に触ってみる経験が得られること
→ 実際に触って、デザインコピーの作成ができた。 - Figmaの基本的な使い方が理解できること
→ 触ってみただけという感じで、Figmaについてよく分からないことも残った。
このように一部期待通りとはいかず、全体的にあっさりとした講座だと感じました。
受講してみて、本講座は以下のような方向けであると感じました。
- Figmaにちょっと興味がある
- 何から始めたらいいか分からないから、とりあえず触ってみたい
逆に、以下のような人には物足りなかったり、期待に応えられないものだと感じました。
- Figmaの機能をきちんと理解したい、これからFigmaを使っていきたい
- すでにFigmaを使っていて、もっと使いこなせるようになりたい
講座の構成
講座は以下のような内容で構成されています。
- 講座紹介
- Figmaとは?
- 課題1 デザインカードを作る
- 課題2 デザイン模写
- まとめ
各セクションの感想
Figmaとは?
このセクションでは、以下のような内容が説明されます。
- Figmaの概要
- Figmaのメリット・デメリット
- Figmaの登録方法
ここでの学びとして、以下のようなものがありました。
- Figmaは様々な用途で便利に使用できること
- Figmaは無料かつオンラインのツールなので、複数人での協業に便利
課題1 デザインカードを作る
課題1では、あらかじめ用意された素材を使ってデザインカードを作るワークを行います。
実際に作ったものは、以下です。

課題の難易度としては、とりあえずFigmaで遊んでみようというレベルでした。
動画内で実際に操作をするのを見て、真似していくという進め方になります。
テクニックや知識は必要ないので、PCの基本的な操作さえできれば、Figmaを初めて触る人でも進めやすい課題だと感じました。
一方で、細かい説明は省略されており、Figmaの機能についてしっかり理解しながら進めたい方にとっては、物足りない部分があると感じました。
課題2 デザイン模写
デザインスケッチを真似してワイヤフレームを作成する。
課題2の前半は、ワイヤフレームの作成を行いました。
お手本のワイヤフレームを見ながら模写をします。
ところどころ役立つ知識や操作の説明があるものの、デザインスケッチと動画内で作成するデザインの寸法が間違っていたり、初学者向けにしては、全体的に雑な印象でした。。。
また丁寧な説明もなく、どんどん進んでいくので、付いていくのに必死でした。
こちらの課題で実際に作ったものは以下です。

作ったワイヤフレームをもとにデザインする。
課題2の後半は、前半で作ったワイヤーフレームをデザインに仕上げていきます。
課題を通して、ワイヤフレーム上に画像を配置したり、フォントを調整したり、色を調整する作業を学びました。
作成したデザインは、最終的に以下のようになりました。

学んだこと
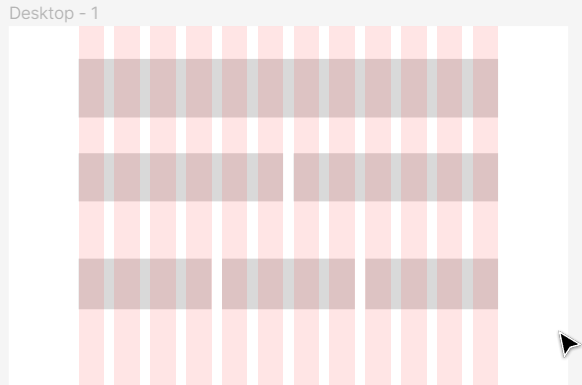
LayoutGridを使用することでFrameにガイドラインを作る
Web上の要素は横に1つ、2つ、3つと並ぶことがあり、縦のラインはそろえて配置したいです。
そんな時に、LayoutGrid機能を使用し、12本のガイドラインを引いておくことで、下の画像のようにきれいにレイアウトできると学びました。
こうしておくことで、要素を配置するときにガイドラインを基準に配置でき、X座標を揃えてデザインしていくことができます。

デザインツリーの並びも意識しながら作成する
Web制作は上から要素を配置していくので、Figmaでも並び順を意識してデザインすることが重要だと学びました。
Figmaできちんと整理されていれば、後工程のWeb制作をスムーズに進めることができます。
ワイヤフレームでデザインを作りこみすぎない
両方を作ってみることで、ワイヤーフレームとデザインは、役割が違うということが実感できました。
たとえば、ワイヤフレーム作成時は、フォントを考える必要はなく、どこにどんな要素を配置するか?を考えることに注力する必要があります。
ワイヤフレームで作りこみすぎると、後工程で変更があったときの修正に手間がかかってしまうなど、デメリットがあります。
全体の感想
本講座は、全体的にとてもあっさりしていて、さらっと見やすい反面、丁寧に説明や解説があるわけではないので、初学者にとっては分かりづらかったり、FigmaやWebデザインについて深く知りたい人には物足りないと感じてしまうと思いました。
良かった点
本講座は、手を動かしながら課題に取り組めるので、何から始めたらいいか分からない人にとっては、とりあえずFigmaを使ってみる手助けになると思いました。
また、講師の方が常にしゃべりながら操作をしているので、デザイン中にどんなことを考えているかを見ることができた点も良かったです。
悪かった点
動画内で表示される画面が小さく、丁寧に説明があるわけではないのでPCの基本操作に不安がある方には取り組みづらい講座だと感じました。
動画の説明には、「あっ間違えたっ、なんかできないという箇所もそのまま作業を進めてよくある事例の解消としてご紹介しています。」と書いてあるのですが、動画内で何をどう間違えたかは言ってくれておらず、学びにはつながりませんでした。
以上です。本講座に興味がある方は下記より見てみてください。
初心者【話題のFigmaでWEBデザイン。すぐ知れる作れる!】難しい説明よりも現役デザイナーと一緒にまず作ってしまおう!


コメント