受講前に期待していたこと、受講後に感じたこと
まず、受講前にこの講座に期待していたことは以下の3点です。
- 初心者でも分かりやすい講座であること
- Figmaの基本機能について網羅的に理解できること
- 実際のウェブデザインの現場で用いられる、実践的な操作方法を学べること
これらの期待に対して、受講後は以下のように感じています。
- 初心者でも分かりやすい講座であること
→ 丁寧に説明しながら進めてくれるので、初心者でも分かりやすい講座になっていた。 - Figmaの基本機能について網羅的に理解できること
→ 説明と実践がセットになっており理解しやすかった。説明も画面上の要素は基本的に網羅されており、基本機能について十分学ぶことができた。 - 実際のウェブデザインの現場で用いられる、実践的な操作方法を学べること
→ デザイン模写をしながら実際の操作のイメージは持てたが、操作の意図については説明がないため、なぜその機能を使うのかを理解することは難しかった。
このように期待していた通り、Figmaの基本的な内容を学ぶことができ初心者にも分かりやすい講座でした。
一方で、本講座で紹介されている内容はかなりのボリュームなので、1度講座を受けただけでは、すべてを身に着けることは難しく、実践を繰り返す中で身に着けていく必要があると感じました。
本講座は以下のような方におすすめです。
- Figmaの基本操作を網羅的に理解したい
- Figma、Webデザインの初心者であり、丁寧に説明してもらいたい
逆に、以下のような人には物足りなかったり、期待に応えられないものだと感じました。
- すでにFigmaを使っていて、もっと使いこなせるようになりたい
- FigmaでWebデザインをするための実践的なスキルを身に着けたい
講座の構成
講座は以下のような内容で構成されています。
- 講座概要
- Figmaの概要
- Figmaの環境準備
- Figmaの基本操作
- Figmaの便利な機能説明
- デザイン模写(ワイヤフレーム、Webデザイン)
各セクションの感想
Figmaの基本操作
基本操作について、ひと通り説明があった後で、その操作を実際にワークで使用するという流れで進んでいきます。
基本操作のセクションでは、以下の点が良かったです。
- Figma内の基本コマンド(アイコン)をひと通り触ってくれるので網羅性が高い
- 各コマンドにある重要なパラメータについても解説されていて疑問が残らない
- ひとつひとつ進めてくれるので初心者でも安心
このセクションの受講後は、Figmaでできることが大体イメージできるようになりました。
また、他のデザインツールを使ったことがある人は、「Figmaではあの機能はここにあるんだな」と確認でき、一気に理解を深めることができそうです。
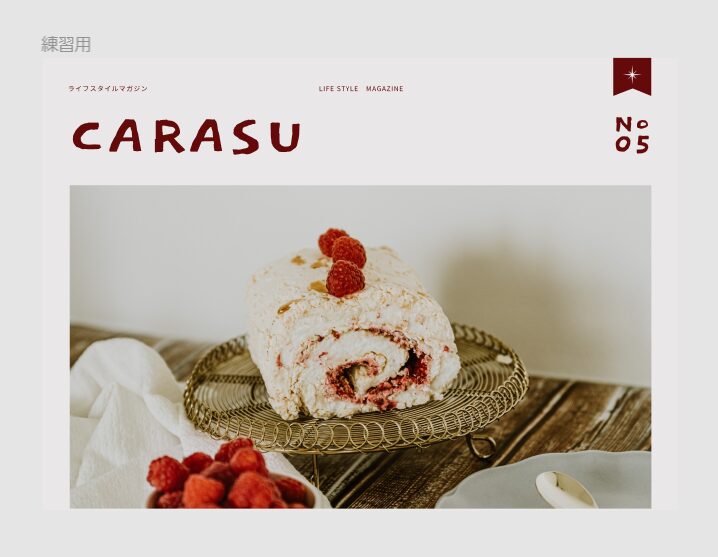
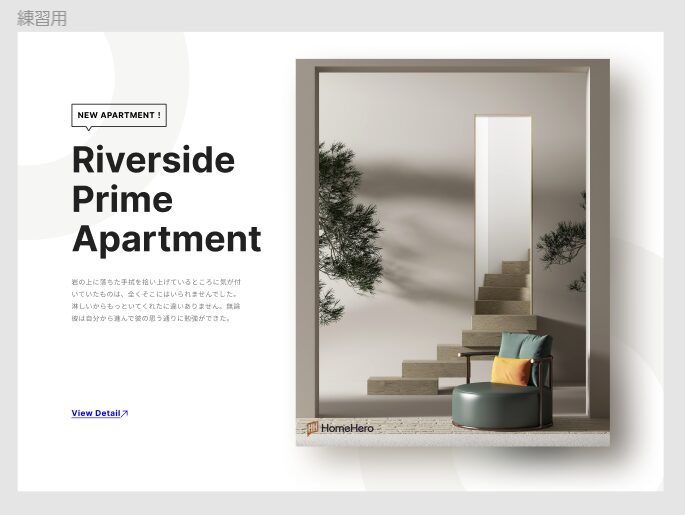
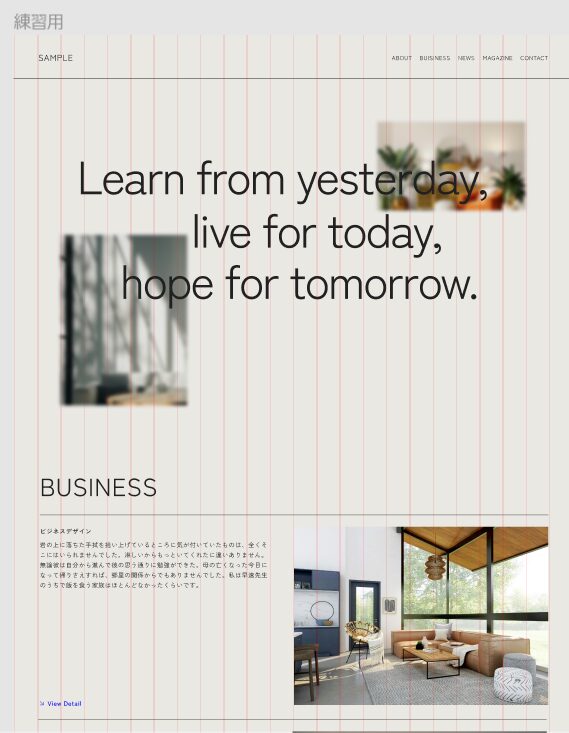
以下は、基本機能を用いて実際に作成したデザインです。


Figmaの便利な機能説明
このセクションでは、Figmaで使うショートカットやプラスアルファの便利機能が紹介されています。
このセクションでは、フレームとグループの違いについて学ぶことができました。
フレーム:
子要素を整列する際の基準になる。フレームのサイズを変えても中の要素は左上にくっついて移動する。
グループ:
子要素をまとめて扱える状態にする。グループのサイズを変えると中の要素も一緒に大きさが変わる。
他にも、おすすめのプラグインとウィジェットが紹介されています。
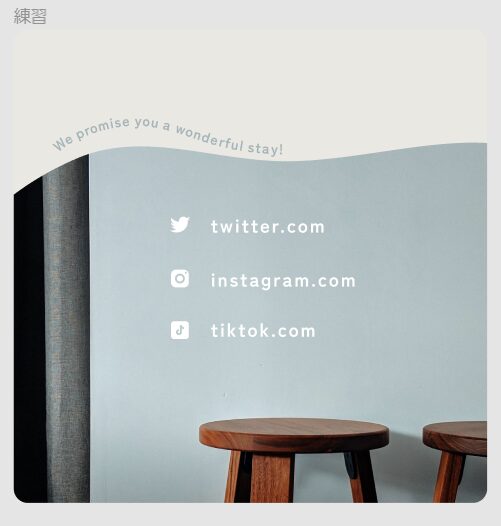
ワークでは、紹介されたプラグインを使って、下のようなデザインを制作できます。

デザイン模写(ワイヤフレーム、Webデザイン)
このセクションでは、まず、WEB制作の受注から納品までの流れについて簡単な説明があります。
その後、ワークとしてワイヤフレームを作成していきます。
ワークの内容は、これまで学んできた操作の復習という感じでした。

ワイヤフレーム作成後はデザイン模写も実施します。
こちらも、これまでの復習という形でした。

全体の感想
講座全体の感想です。
本講座は、全体的にとても丁寧に作成されており、Figmaの基本を網羅的に学習することができます。
ワークも用意してあり、実際に操作をしながら身に着けられる点も良いです。
Figmaの基本的な使い方、デザイン細部の調整方法、グループのくくり方(どの単位でグループ化するか?)といった内容は、とても勉強になりました。
良い点:
- ワークで使う素材が、Figmaファイルとしてインポートでき、演習への取り組みやすさにまで配慮されていると感じました。
- 細かいところまで丁寧に説明してあるので、初心者でもついていきやすいと感じました。
残念な点:
- 途中、専門用語が解説無く使われていて、少し戸惑うことがありました。
- 何度も同じ操作をするので、少し飽きてしまいました。
基本操作の説明はかなりのボリュームがあるので、復習が必要になりそうです。
Udemyには下の画像のような、Note機能があるので復習したい場所をメモしておくことがおすすめです。

以上です。本講座に興味がある方は下記から購入できます。
【2023年最新アップデート対応】WebデザインツールFigmaの準備・使い方の基礎から、実際の制作方法まで丁寧に解説!


コメント